Ok. This is going to be a little long. I will be talking about drawing because that's my forte. Will break into several posts because I’m not done writing and it already takes up 3 pages in MS word so far.
PART ONE: GRAPHITE AND CHARCOAL PORTRAIT DRAWINGS
As most of you who frequent this forum know, I have an art thread . I've been posting in it with relative consistency for the past four or so years. Some of you who have been around for that long have seen me grow as an artist, never really changing my style, but definitely changing the way I go about approaching certain aspects of my drawings and becoming better at drawing what I am actually seeing.
I've always loved drawing, and I've been doing it for as long as I can remember. Most of the time it was stuff like this:


Not absolutely awful, but nowhere near realistic. Realism is always what I've gone for when it comes to drawing, and I would try very hard to make my art look realistic, but I had no idea what I was doing.
One year, probably 2011 or 2012, I got this book for Christmas. I pored over it, practicing the things it taught me about gridding and shading and I practiced and practiced for what felt like forever.
Seriously. Remember what my art used to look like? Well I started doing a self-portrait first. I held up a hand mirror and practiced everything I learned from the book, quickly learning that the gridding process wasn't for me. Then I moved on to working on drawings of my friends using their Facebook profile pictures. This was the result:

This was my self-portrait. Obviously it's a little skewed, but the shading is there and it usually wasn't in most of my drawings, and if it was there, it was horribly sloppy.

Better than the self-portrait. The more you practice the more you'll improve. At this point, I started using the relative distance between features to help me draw accurately. I would look at how big his mouth was, and then figure out based off of that where the bottom of the nose should start. Then I'd draw the nose, and judge from its size where the corners of the eyes should be, etc. This is how I've always drawn since. It's not for everybody though.

This is another drawing of a friend, it's still not perfect, lacking in some shading, but it's my first one with teeth showing. If you're going to practice, practice with different genders, skin colors, hair colors, etc. You don't want to be stuck only able to draw one type of human being.

I did another self-portrait after I'd practiced, and this one is obviously more realistic and proportionate.
So that's the process I went through to get the basics of drawing humans realistically down. These were all done in charcoal and graphite.
Now on to the tools I used.
I did this on very poor quality paper. I know you may think "oh, I'm not very good yet, let me get a dollar store sketchbook to practice on before i get a good sketchbook."
No. Don't do that. Invest in good paper. It makes a huge difference in the way that pencil lays on the paper, the intensity of it (the darkness), the way it blends, etc. It's very important. Also invest in some actual drawing pencils. Staedler and Faber-castell are good brands. Prismacolor pencils are ideal and they are what I use now, but they are very expensive, and I would only recommend them if you think you’ve surpassed the “beginner” and “intermediate” level because with how much these products cost, you don’t want to be constantly erasing and redrawing with them. Speaking of erasing, good erasers are also important. There's these squishy grey erasers called kneadable rubber erasers which are great for forming into tiny points and then you can use them to dab at the paper and lift very small highlights. A normal rubber eraser is good to have as well.
Next, for blending, you need to get tortillions. I'm almost positive that those of you who blend and don't use these either use your fingers or tissue paper. Stop using your fingers. This gets oil on the paper, and when you blend, the little bits of pencil will stick on the oil and it will make darker spots, irregular shading, and it's just bad. Tortillions are pieces of tightly rolled paper that you hold like a pencil or however you want, and you use the pointed tip to blend the pencil so it becomes more gradient. You can use just the tip for small areas, or hold it so the whole side of the tip is lying flat and use that for bigger spaces.
Pencils, paper, erasers, tortillions. That's all I use for portraits, usually.
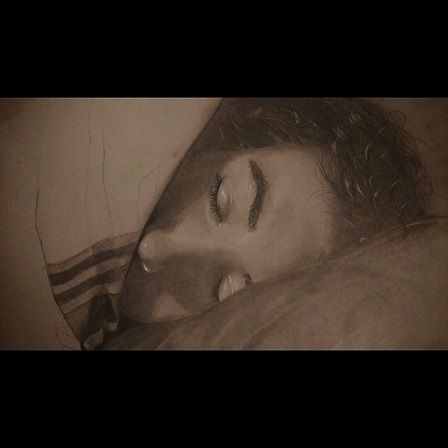
At this point, several years later, after about 6 hours my portraits can look like this drawing I did of my fiancé, David, as my final in my college drawing class:

It used to be that I'd spend 8 hours on a portrait (see those above) and they would look nothing like this. Like I said. Practice.
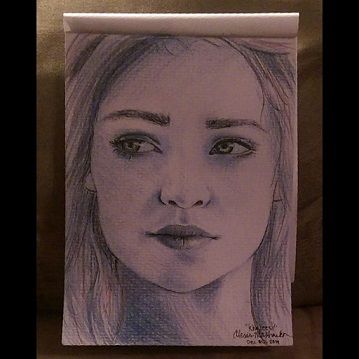
And a short, 2 hour drawing looks like this:

So even if you aren't great now, just keep practicing. That's all I did.